Top 24 Website Design Tips to Create an Engaging and User-Friendly Site
- Adriana Leos
- Dec 3, 2024
- 14 min read
Updated: Feb 22
In the spirit of the holidays, we’ve rounded up 24 of the most useful website design tips to help you create a site that not only looks amazing but also delivers an unforgettable experience for your visitors. Think of this as your very own website design advent calendar—each tip is like opening a tiny door to better design, higher conversions, and happier visitors.
Let’s get started and unwrap these gems together!

Day 1: Align Text to the Left for Better Accessibility
Design Tip: Aligning your text to the left improves readability and makes your website more accessible to a wider audience.
Why It Matters: Left-aligned text is easier for visitors to read, especially for those with dyslexia or visual impairments. When text is left-aligned, the starting point of each line remains consistent, which helps the eye easily find the next line. This reduces cognitive overload and improves the overall reading experience.
How to Use It: Avoid center-justified or fully justified text, as it creates uneven spacing between words and disrupts the flow of reading. Stick to left alignment for body text, especially on mobile devices, where text can become more difficult to follow (see examples in the images below).
Day 2: Optimize for Mobile Responsiveness
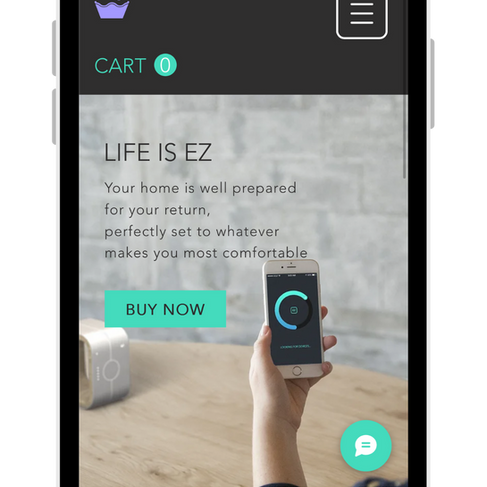
Design Tip: Take a look at the example in image one below and notice how the layout on mobile looks exactly like the layout on desktop, making it difficult to read and engage with the text and content on the smaller screen.
Instead, the content on a website should be adapted to various screen sizes so that it is accessible and functional on any device -- phone, tablet, desktop. This means having to change the layout (see image two) to do so.
Why It Matters: If people can't engage with your website, you'll find it extremely difficult to convert. More people are browsing the web on their phones nowadays than ever before, therefore, your website must be accessible on these screens. Plus, a website that looks clean and well organized, not only looks better but helps improve credibility and trust. Also keep in mind that a responsive design will help improve user engagement which ultimately helps to boost your SEO rankings.
How to Use It: Browse through your website on various screen sizes and double check that all elements (text, fonts, buttons, icons, etc.,) are consistent in sizing and spacing and in their proper placement. For instance, check the sizing of things like buttons, fonts, headers, sections, social media icons, etc.,
Day 3: Clear & Simple Navigation
Design Tip: You can watch all the TikTok and YouTube videos in the world but those videos do not take your particular business or audience into consideration. Therefore, it's important to consider your particular business and audience and design intuitive navigation so your visitors can easily find what they’re looking for.
How to Use It: Keep your audience in mind here. Think about what your website visitors are typically looking for the most when they land on your website (hours of operation, contact information, prices of a product, how to purchase a guide, a form to fill out, etc.,).
Design your navigation bar simple and with clear categories or easy to access information that is catered to your particular audience and what they are looking for when they land on your website.
Side tip, consider using a "sticky" menu that stays at the top of the page when scrolling. This improves the ease of navigating through super long pages and keeps important links visible. View this video for a visual example.
Day 4: Use High Quality Images & Videos
Design Tip: Incorporate professional-quality visuals to elevate your brand and make your site visually engaging.
Why It Matters: We live in a world of "aesthetics," which means that high-quality images instantly grab attention and make your website more visually appealing. Visitors typically form an opinion about a site within seconds, and images that are clear, professional, and relevant to your content or brand help establish trust with your audience.
If your website has a ton of low-quality or pixelated images, it can give off the impression of a lack of professionalism, which may drive visitors away - and we don't want that!
How to Use It: Invest in custom images or videos that resonate with your audience. Spend time designing new graphics/visuals on a platform like Adobe or Canva. Hire a photographer for a brand photoshoot. Use compression tools to reduce file sizes without sacrificing quality, which will help with loading speeds as well.
Day 5: Strategically Use CTA Buttons
Tip: Effective CTAs guide users toward taking action (signing up, buying, contacting).
How to Use It: Go through your site and ensure that your CTA buttons are bold, compelling, and placed in visible areas like above the fold or at the end of key sections.
Use action words like “Book A Call,” “Fill Out Form,” or “Buy Now” for stronger impact. Avoid vague and general CTAs like “Let’s Get Started” or “Start Here.” You want to direct visitors to the next step in their journey and tell them exactly where they’re going to next.
Finally, wherever possible, include buttons rather than anchored text or text that is linked. 1) we have naturally been trained to look out for buttons when on a website and 2) they tend to stand out more and therefore are more effective in converting (see example in images below).
Day 6: Create Scannable Content
Design Tip: Break up those s u p e r l o n g paragraphs and bodies of text with headers, bullet points, and visuals to make the text and content easier to digest.
How to Use It: People skim web content before diving in. So, you want to entice them and invite them in. To do so, use short paragraphs, subheadings, bullet points, icons and visuals to enhance readability.
Include things like animations and effects on icons, or simply bold text to make it stand out more. Side tip: avoid industry jargon that your audience won't be familiar with or understand and try and keep your language simple for a more broader appeal.
Day 7: Choose Legible Typography
Design Tip: Typography impacts everything from readability, accessibility, tone and the overall look and appeal of your site. For instance, you can be saying the exact same thing, but your font choice can change its tone entirely (just take a look at the image below).
How to Use It: Choose easy-to-read fonts that reflect your brand’s tone. Limit yourself to 2-3 fonts throughout the site to keep it cohesive.
Most importantly, check for proper line spacing and font size for readability across all devices – especially when you’re using a more difficult to read font. If the font you’re using is difficult to read when it’s smaller (like on mobile screens), make sure you’re triple checking these areas before publishing.

Day 8: Use Descriptive Language in Anchor Text
Anchor text, also known as link text, is the clickable text that takes a user to a different web page.
Design Tip: Vague links like "Click Here" or "Read More" lack context and clarity, which can confuse visitors and make your website less accessible.
Why It Matters: People who rely on screen readers often navigate through websites by jumping from one link to another. If all the links say "Click Here" or similar vague phrases, the context is lost, and it makes it difficult for them to understand where the link leads to.
Instead, use descriptive links like "Download Our Marketing Guide" or "Learn More About Our Services" to provide clarity and help users with disabilities easily understand the purpose of each link.
And, as a bonus, search engines use the text of links to understand the content of the linked page. If all your links are generic, search engines can't effectively index the content. But by using relevant keywords in your links, like "Explore Our Social Media Packages," you help search engines determine what your content is about, which helps to improve your SEO performance.
How to Use It: Go through your website and update any vague links that say things like “Click Here,” and include more descriptive keywords on where the link is directing your website visitor.
Day 9: Ensure Accessibility
Design Tip: Make sure your website is usable by everyone, including people with disabilities.
Why It Matters: The primary reason for making websites accessible is to ensure that everyone, regardless of their abilities, has equal access to information and services.
Approximately 15% of the world's population lives with some form of disability, including visual, auditory, motor, or cognitive impairments. By designing with accessibility in mind, you make sure that your site can be used by everyone, including individuals who rely on assistive technologies like screen readers, voice commands, or alternative input devices.
How to Use It: Make sure you’re taking the time to write ALT text or ‘alternative text’ for images, captions for videos, and ensure your text contrasts well with backgrounds.
Pay attention to busy backgrounds with text placed on top of it (ask yourself, is this text legible?). Consider left-aligned text (like we talked about for Day 1). Add features like keyboard navigation and screen reader compatibility.
Learn more about how to write alternative text here and other ways to make your website more accessible.

Day 10: Include Social Proof
Design Tip: Social proof builds trust with visitors by showcasing your credibility. Positive reviews and success stories can influence visitors to take action and either decide to work with you and/or make a purchase.
How to Use It: Display testimonials, client logos, case studies, and user-generated content on your website. Dedicate a section to reviews and make sure they're clear and well emphasized.
Also, consider setting up a Google Business Profile, if you haven't already done so. This is a good way to showcase more reviews and reach a broader audience to the people who are searching on Google.
Day 11: Create a Consistent Brand Identity
Design Tip: Consistency in design elements builds brand recognition and professionalism and therefore, credibility and trust. Consistency in visuals, tone, and messaging reinforces your brand identity, making your site (and business) more memorable to visitors.
How to Use It: Stick to your brand colors, fonts, and logo placement throughout the site. Go through your site and check for the consistency in sizing of various elements including, buttons, sections, headers, fonts, social media icons, etc.,
Stick to consistent sizing and branding for a more quality and professional look.
Day 12: Use SEO Best Practices
Tip: Search engine optimization (SEO) is key for being discovered online. It's like we always say, what's the point of your website if no one can find it?
How to Use It: Go through your website and ensure that you're using relevant keywords in things like titles tags, meta descriptions, and headings. Make sure each and every page only has one H1. Optimize your images by writing descriptive alt tags, and add captions to your videos.
Most importantly, write valuable blog posts and use social media to drive traffic back to the blog. Blogs are beneficial because they not only allow you the space to write about topics that are relevant to your industry (which naturally means you'll include relevant keywords), but they also allow you the space to write freely and become a thought-leader in your space, which ultimately helps build credibility and trust with your brand.
These strategies will help boost your website's visibility on search engines, but you have to put in the time/effort/energy to see the results. SEO is a marathon, not a sprint.
If you are unsure what an H1 is or are confused by meta tags and title tags - check check out, SEO made simple for more information to help guide you through it.
Day 13: Implement a Clear Visual Hierarchy
Design Tip: Organize content in a way that guides users’ eyes to the most important elements first.
How to Use It: Use size, color, and positioning to highlight key information, such as headings or CTAs. Remember, website visitor's eyes usually follow a "Z" pattern when first landing on your page, so, make sure your content flows naturally, helping users find what they need without much effort or cognitive overload.

Day 14: Optimize Pop-ups
Design Tip: If you are going to interrupt someone while they're on your website, it better be for good reason.
Pop-ups can be annoying if not implemented properly. So, limit the use of pop-ups to avoid frustrating users, and make sure they provide real value, such as special offers and discounts.
How to Use It: Go through your site and ensure that your pop-ups are timely, responsive, and easy to close (stop hiding the 'x' button to close out a pop-up! - it's truly so annoying and people will exit your site entirely if they can't find out how to exit from the pop-up).
What we mean by timely is to give someone some time to browse before immediately interrupting them while on your site. You shouldn't ask people to immediately subscribe to your newsletter if they haven't even had enough time to check out your brand and see if it's worth it yet.
By responsive we mean that the pop-ups should be just as visually appealing and functional on mobile and tablets as they are on desktop. The biggest mistake we find is when websites don't make the 'X' button clear on mobile for people to exit. Don't be that person!
Day 15: Use Engaging Micro-Interactions
Design Tip: Micro-interactions are small animations or design elements that enhance the visual appeal of your website.
How to Use It: Add subtle animations, hover effects, or loading indicators to make interactions more engaging and intuitive.
Micro-interactions are fun little animations that can give your website a polished feel and can help guide visitors as they navigate throughout the pages of your site.
Day 16: Conduct Regular A/B Testing
Tip: Test different versions of your site to see which performs better.
How to Use It: Test elements like button colors, what the button says (like "Click here" vs "Book a Call,") CTAs, copy, layouts, and images.
Testing different variations of your website can give you data on what people respond to more and what works best. You might be surprised to find that small aspects like the color of a button or what the button says can make a significant difference in click-through-rates.
Use tools like Google Analytics and HotJar. This data will help you make more informed decisions and decide how to better design/optimize your website for more conversions.
Day 17: Minimize the Number of Form Fields
Design Tip: When creating contact or sign-up forms, fewer fields can lead to more conversions or the chance that someone actually completes the form to take the next step of the journey.
Why It Matters: Too many fields may overwhelm and discourage users from filling out the form and we want to try and reduce as much friction as possible to make it easy for people to take the next step.
How to Use It: Keep forms short and sweet. Ask only for essential information, such as name and email. If you must ask for more detailed information, perhaps consider gathering the basic information first, verify if they are the right fit, and then move forward with gathering more detailed information (such as on a discovery call or email automations).
Day 18: Add a Search Bar
Design Tip: A search function makes your website easier to navigate, especially for those super content-heavy sites. People can find what they're looking for without having to aimlessly click around your site, which ultimately leads to user satisfaction.
How to Use It: Place a prominent search bar in your navigation menu or header. Make it easy to find.
Day 19: Update the Main Header
Design Tip: The content visible above the fold (before visitors start to scroll) should grab attention immediately. If your UVP (unique value proposition) is confusing, it's going to make more people leave your site than stay.
How to Use It: Ensure that your most important messages—like your value proposition and CTAs—are displayed above the fold and are crystal clear. When people are left in confusion, they more than likely do not feel confident to take the next step forward. You want to immediately eliminate any confusion with what your website is about/offers by including a CRYSTAL CLEAR main header or UVP.
For instance, take a look at the images below. The first example, "Make Migraines a Memory," sounds fun and catchy and for the most part we might understand what this business is selling. However, some might also become confused as to what this business is really offering. Are they selling medicine to cure migraines, is this a spa service where they guarantee a massage or scalp massage will cure my migraine? Or maybe they're selling some type of essential oil or candle that will help with a migraine. Versus the example in the second image, "Medicine to Cure Migraines." This clearly states what is being sold and leaves much less room for confusion. And ultimately, has a much higher chance of seeing conversions or a higher click-through-rate.


Day 20: Simplify the Homepage Design
Tip: Your homepage is often the first impression visitors get of your business — so, make it clean and focused.
How to Use It: Avoid overwhelming your homepage with too much information - we promise you, hardly anyone is taking time to read all that text. Instead, prioritize what is absolutely essential, like a value proposition, key products/services, and a clear CTA. Use white space to prevent clutter and guide focus.
And if you still want to include additional text but don't want to overwhelm the page, include a button that will direct visitors to a pop-up for more information. In this way, you can avoid cluttering the pages of your site, while still including pertinent information.
Day 21: Include an FAQ Section
Design Tip: There's hardly anything more annoying in your business than having to answer the same exact question over and over again. Not only does it become an annoyance for you, but it's also a time waster.
Avoid giving yourself a headache and include an FAQ or Frequently Asked Questions section on your site (and social media pages - where they're relevant).
How to Use It: Think about all the most frequently asked questions that you receive (whether in the DMs, on client calls, discovery calls, emails, anywhere!), and answer them using an FAQ tool on your website.

Day 22: Implement Lazy Loading for Images
Design Tip: Lazy loading delays the loading of images until the user scrolls to them, speeding up your site.
How to Use It: Add lazy loading to large images, especially on longer pages. This improves the initial loading time, enhancing the user experience. And anytime you can enhance user experience is a good way to enhance SEO.
Day 23: Improve Page Loading Speed
Design Tip: According to many website experts out there, your website should load in under 3 seconds to avoid high bounce rates.
Why it Matters: 'Bounce rate' refers to when someone exits your website or 'bounces'. The idea is that the longer it takes your website to load, the more likely people will 'bounce' (or leave), and a high 'bounce rate' indicates to Google (and other search engines) that people don't enjoy your site and ultimately this negatively impacts your site's rankings in search results.
How to Use It: Compress images and avoid using PNGs. Also, if you include a ton of videos on your site, set the default to "stop" rather than "play" - this way the videos don't play automatically when someone lands on the page (which takes more time to load).
Day 24: Leave White Space or 'Dead Space'
Design Tip: The perimeter/the outer edge of the page is what is known as 'dead space'. Leave 'dead space' or white space between content and the edges of the page.
Why it Matters: Negative space helps create an organized flow between content on your pages, improving your site's usability. It also helps to avoid cluttering so the page doesn't feel so overwhelmed or overcrowded with content.
White space can also highlight critical CTAs, including things like directing visitors to schedule an appointment, buy a product, or reach out for more information.
How to Use It: Use both micro and macro spacing.
Micro white space refers to the spaces around smaller elements on a web page, such as text. You can implement micro white space to increase readability because even the smallest change in micro white space can detract from or improve legibility.
Macro white space refers to the larger spaces of a web design, for example, those between different sections on a single page or images within a photo gallery. Implement macro white space onto your site to improve user experience by increasing visibility and organizing your content.
See example image below.

Now that you’ve got these 24 tips, it’s time to put them into action!
Whether you’re refining your site or building one from scratch, remember that every detail counts.
And if you need a helping hand with your website design - we're here to bring your vision to life because we understand how overwhelming this all can be - which is why we're here to help:)
Simply book a free discovery call with us today and we'll get you onboarded and get your project started asap!

by: Adriana Leos
Chief Creative Officer; vznayres













Comments